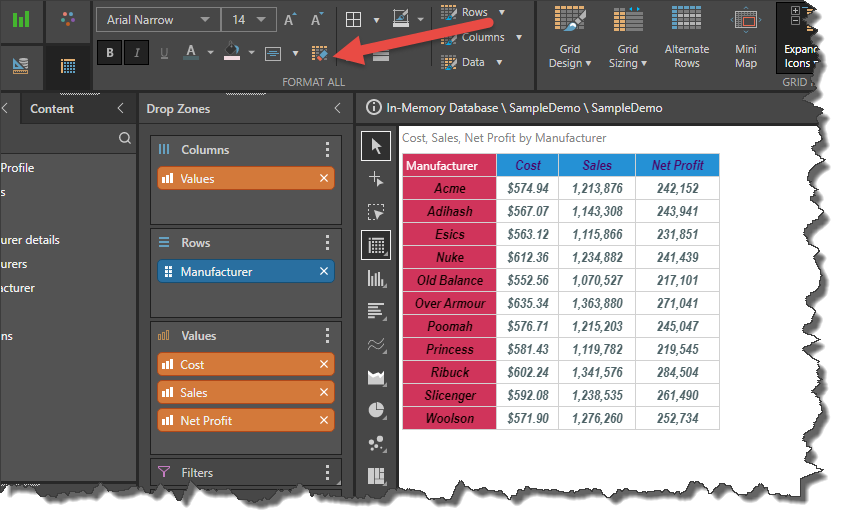
Grid font can be customized from the font functions grouped under the Format All section of the Component ribbon (red highlight below). These functions can also be used as part of the extended grid formatting to apply contextual formatting to selected items in the grid. This article will focus on applying these functions to the entire grid.

Grid Font Functions

The grid font functions, from left to right, are as follows:
- Font type drop-down: select the required font type from the drop down.
- Font size drop-down: select the required font size from the drop-down.
- Increase Font: toggle the button to increase font size.
- Decrease Font: toggle the button to decrease font size.
- Bold: bold grid font.
- Italic: italicize grid font.
- Underline: underline grid font.
- Font Color: change font color.
- Background Color: change grid background color.
- Alignment: change font alignment.
- Clear Custom Format: clear font formatting changes.
Example
By default, grid font is determined according to the font settings defined in the given report theme. In this example, the grid was built based on the Pyramid 2018 theme:

Here, the font type was changed from Segoe UI to Arial Narrow, the font size was increased from 12 to 14, the font was bolded and italicized, the font color was changed to green, the background color changed to pink, and the font was aligned to the center: